|
ต้องการนำเสนอข้อมูลความรู้เกี่ยวกับ
HTML โดยมีเนื้อหาที่จะนำเสนอคือ
- ความรู้เกี่ยวกับ
HTML
- โปรแกรมสร้าง
HTML
- รูปแบบเอกสาร
HTML
- คำสั่ง
HTML
การวางแผนสามารถวางลำดับขั้นได้ดังนี้
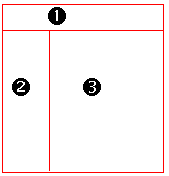
- กำหนดลักษณะหน้าเว็บที่ต้องการนำเสนอ
เช่นต้องการเสนอในลักษณะ ดังนี้
 
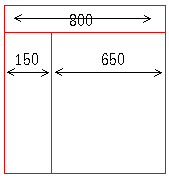
- กำหนดความกว้างของแต่ละเฟรม
โดยรวมแล้วต้องไม่เกิน 800 pixel เช่นกำหนดให้ส่วนเมนูกว้าง
150 pixel ดังนั้นเหลือส่วนแสดงเนื้อหา 650 pixel

- กำหนดชื่อเฟรม

- กำหนดจำนวนเอกสาร
html โดยประมาณ จากโครงร่างที่วางไว้ ดังนี้
- หัวเรื่องของเว็บ
จะเป็นไฟล์ html 1 ไฟล์ (สมมุติชื่อ title.html)
- เมนู
จะเป็นไฟล์ html 1 ไฟล์ (สมมุติชื่อ menu.html)
- เนื้อหามี
4 หัวข้อ ดังนั้นมีไฟล์ html อย่างน้อย 4 ไฟล์ (สมมุติชื่อ
p1.html, p2.html, p3.html, p4.html)
- ไฟล์หลักสำหรับแบ่งจอภาพเป็นเฟรม
อีก 1 ไฟล์ (กำหนดชื่อ index.html)
- รวมไฟล์ทั้งหมด
7 ไฟล์ (อย่างน้อย)
- ในการนำเสนอไฟล์
สามารถกำหนดได้ดังนี้
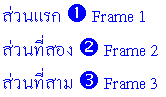
- เฟรมส่วนที่
1 (Frame 1) นำเสนอ title.html
- เฟรมส่วนที่
2 (Frame 2) นำเสนอ menu.html
- เฟรมส่วนที่
3 (Frame 3) นำเสนอ p1.html, p2.html, p3.html, p4.html
- ขั้นตอนถัดไป
จะเป็นขั้นตอนการสร้างเอกสารเว็บ เริ่มจากสร้าง p1.html, p2.html,
p3.html, p4.html
- จากนั้นสร้างไฟล์
menu.html
- สร้างไฟล์
title.html
- เมื่อครบทั้ง
6 ไฟล์ จึงดำเนินการสร้างไฟล์หลัก คือ ไฟล์แบ่งเฟรม และต้องกำหนดชื่อเป็น
index.html ด้วย
|